CSS селектор Тестер: Выделите элементы, соответствующие CSS селекторам
CSS Selector Tester - это расширение для Chrome, разработанное sklab. Оно относится к категории Браузеры и классифицируется как подкатегория Дополнения и инструменты. Это бесплатное расширение позволяет пользователям легко выделить элементы, соответствующие заданному CSS-селектору.
Независимо от того, являетесь ли вы веб-дизайнером или занимаетесь веб-скрапингом, CSS Selector Tester предоставляет удобное решение для определения элементов, указанных с помощью CSS-селекторов. С помощью этого расширения вы можете быстро и точно выделить нужные элементы, что упрощает навигацию и понимание структуры веб-страниц.
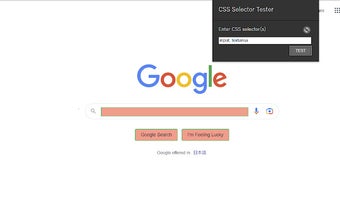
Использование CSS Selector Tester просто. Просто щелкните по значку расширения, введите CSS-селекторы, которые вы хотите протестировать, и нажмите клавишу Enter или кнопку TEST. Расширение затем выделит элементы на странице, соответствующие указанным селекторам, что делает его ценным инструментом для отладки и настройки CSS-стилей.
Благодаря своему удобному интерфейсу и эффективной функциональности, CSS Selector Tester является надежным выбором для всех, кто работает с CSS-селекторами в своих проектах по веб-разработке или сбору данных.